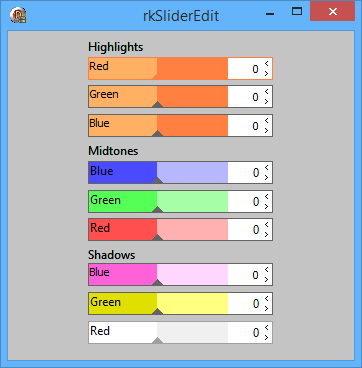
TrkSliderEdit in all its glory.
This component will make it a lot easier to handle input values. A slider, an edit and a label, all, in one component. It could not be any easier that this. Well that’s my opinion. I use this component in my photo edit program a lot and it saved me a lot of time. Maybe it can help you to.
Use arrow keys to step value up or down by one or page up/down to step value in steps of ten. Press space key to enter value or press mouse button in edit area. Mouse click in the slider area will move the slider to the new position.
I hope you find this component interesting and useful.
If you have any comments or suggestions give me a word.
Download source code and demo