
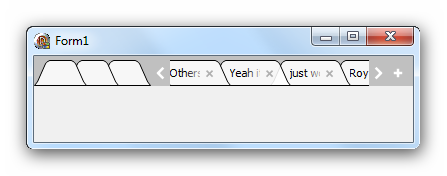
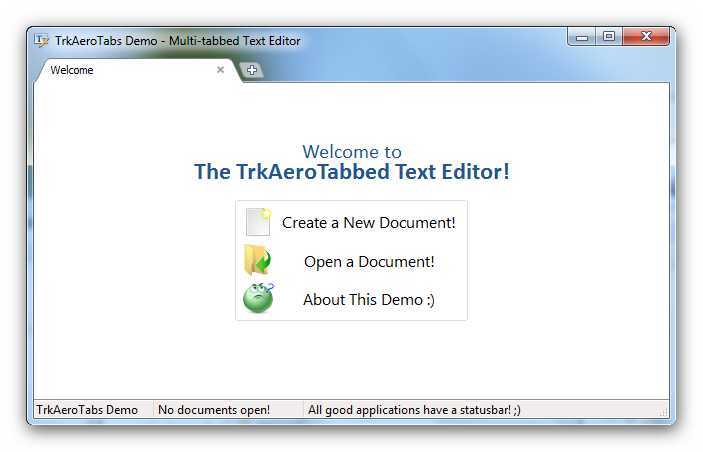
rkSmartTabs in use
Version 1.8 of rkSmartTabs is up. A lot of new stuff in here.
A few things that are new.
Tab captions are now rendered a little different and close button are adjusted down a little.
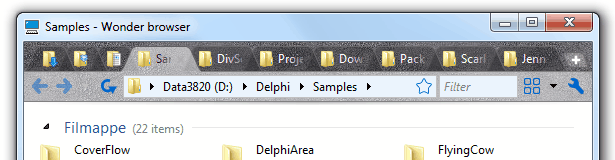
You can now pin a tab to the left side. See image above, three pinned tabs to the left.
Use UnpinTab(ATab) to unpin a tab and PinTab(ATab) to pin a tab. A pinned tab can only show a glyph. You can use TabPinned(ATab) to check if a tab is pinned. Because of the way pinned tabs are handled you should use SetTabName and GetTabName to set and get the caption of a tab. To get which tab is under the cursor you can use the GetTabAtXY function.
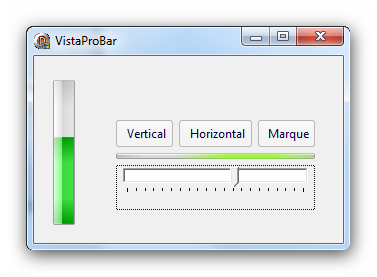
There is a new property, OnCustomDraw, that will lett you draw onto a tab. This can be used to paint a progress indicator or other thing you would like to put on a tab.
Some new properties
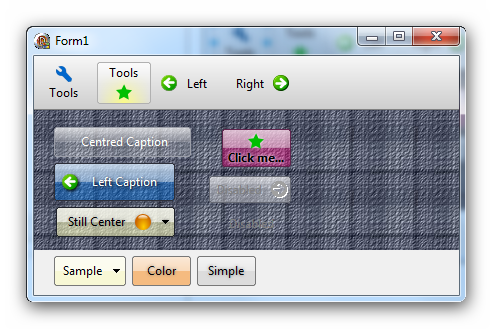
Now you can control the colors of your tabs
The border colors
ColorBrdActive
ColorBrdHot
ColorBrdInActive
Text outline colors
ColorOutActive
ColorOutHot
ColorOutInActive
Color of the tabs
ColorTabActive
ColorTabHot
ColorTabInActive
Tabs caption text
ColorTxtActive
ColorTxtHot
ColorTxtInActive
GdiPlusText, this property is used when painting tabs in aero glass. I could not make gdi text work properly with aero so you need to enable gdi+ text rendering when using aero. If not using too transparent tabs aero works ok.
You can set the opacity of a tab state using the following properties
LevelTabActive
LevelTabHot
LevelTabInActive
Outline Text can be outlined by setting this property to true. This is not operativ when using gdi+ text
PinnedStr New in this version is pinned tabs set the symbol string you want to use for marking a pinned tab here
SeeThruTabs This property will let the other tabs shine thru, see what it looks like in picture above
Download at downloads page
This component uses the GDI + headers found at progdigy.com
In Delphi XE this is not working very well… one solution might be to rename the gdi+ units. I am trying to resolve this issue but as long I can not test, it is a little difficult. Maybe use graphics32 as the base is better?
Regards
Roy M Klever